TIL: Open Graph
I've been vaguely aware for a long time that some kind of system must exist for building little website previews when people share links on social media, but to be honest I'd never given it a ton of thought. I finally had the opportunity to stop and understand things better this evening when I sat down to get link cards working for posts on this site.
It turns out there's a protocol called Open Graph that specifies a structured way for pages to expose information like a thumbnail image and the type of their main content (an article, a video, etc). It's built on the same <meta> tag that sites have used for decades to provide machine-readable details about themselves to automated consumers like search engines.
Not shockingly, Open Graph was originally developed by Facebook in their all-consuming quest to own all content across the internet. Since everyone and their cousin wants their site to look good when everyone and their uncle shares it on Facebook, though, adoption across the web is pretty high. And since its use is widespread, lots of other social platforms have started consuming OGP information as well. Twitter, for instance, has their own set of meta properties you can define, but will happily default to using your Open Graph data otherwise.
At its core, providing info is pretty simple. Setting content for og:title, og:description and og:image properties like this:
<meta property="og:title" content="TIL: Open Graph" />
<meta property="og:description" content="Figuring out how link previews..." />
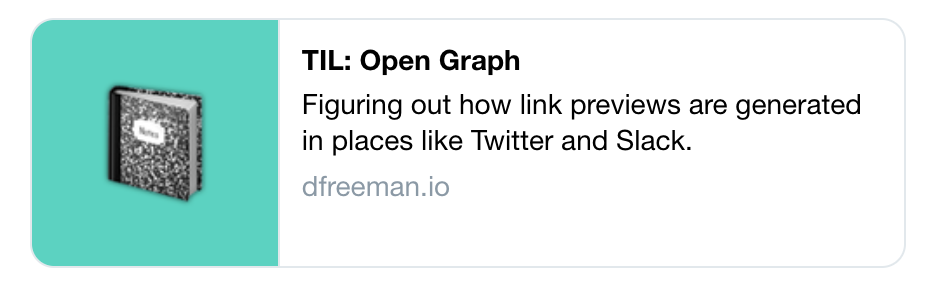
<meta property="og:image" content="https://dfreeman.io/images/..." />...yields a card on Twitter that looks roughly like this:

For content like music or video clips, you can provide information to allow consumers to embed the media directly in the preview, as well as metadata like the release date or composer.
There are some vagaries about exactly how previews are rendered. Twitter, for instance, accepts a twitter:card property that you can use to provide a hint, while Facebook mostly seems to base its layout decision on the size of your provided image or other content. Some consumers will go crawling the page for a thumbnail on their own if you don't provide one, while others will just use a placeholder.
Despite the inconsistencies, it's been pretty cool to see what a difference adding a handful of tags to this site has made across all kinds of platforms. While places like Twitter, Slack, or an iMessage are all relatively close together in my tech bubble compared to the broader scope of the whole world, having done one thing that now works with all of those and more is nevertheless pretty satisfying.